Elementi del Graphic Design
I font: ruolo e valore in tipografia
Cosa distingue caratteri, type font e font? Quali sono gli strumenti e i criteri per la scelta e l’uso creativo dei font in tipografia? Esploriamo le definizioni e le regole per scoprire i segreti di una grafica di successo, per pagine web, packaging, e altri progetti.

In questo articolo
Cos’è la tipografia? È probabile che la prima risposta che balzi alla mente sia: un luogo in cui si stampa. Risposta corretta, ma parziale. Inizialmente, infatti, il termine tipografia indicava l’insieme dei processi di composizione di un testo o di una grafica, fino alla stampa. Poiché tutto ciò avveniva, e in parte ancora avviene, in luoghi specifici e attrezzati, le officine di stampa hanno assunto lo stesso nome.
Ma perché parlarne oggi? Sebbene la parola tipografia trasmetta la sensazione di qualcosa di “vecchio”, in realtà ne siamo costantemente circondati: sui nostri cellulari e computer, nei giornali, sulle scatole dei prodotti che acquistiamo, nelle insegne dei negozi è rintracciabile un processo tipografico. In questo articolo ci occuperemo in particolare dei caratteri, dei caratteri tipografici, ma soprattutto dei font, che come vedremo non sono esattamente la stessa cosa, sebbene nel linguaggio comune si adoperino spesso indifferentemente questi termini come sinonimi.
I caratteri e i font
I caratteri corrispondono di fatto alle lettere con cui componiamo le parole scritte, sono la forma visiva data ai fonemi che costituiscono il linguaggio. Sono le lettere dell’alfabeto, i numeri e i segni di punteggiatura.
Non tutte le culture usano gli stessi caratteri. Ci sono i caratteri romani, quelli cirillici adottati da Russia e altri Paesi slavi, per non parlare dei complessi caratteri cinesi. In più, esistono diversi caratteri di scrittura di un medesimo alfabeto. Nel nostro caso: stampatello, stampatello minuscolo e corsivo.
Ma questi caratteri possono essere rappresentati con moltissime varianti di forma, pur restando riconoscibili. Queste varianti di forma sono caratterizzate da un particolare stile e corrispondono a quelli che oggi si chiamano, con termine inglese, font, ma che all’origine erano definiti in francese “fonte”, dal verbo latino “fundere”.
Il motivo di questa origine è presto chiarito: i caratteri tipografici un tempo erano, appunto, blocchetti di piombo con le lettere in rilievo, che fusi insieme costituivano le singole parole. La parola font, che forse molti ritengono nata con la tecnologia digitale, affonda dunque le sue origini nel ‘500.
Il font è, dunque, uno specifico stile usato per rappresentare i caratteri dell’alfabeto.

Il font e le sue famiglie: type font e typeface
Tutti i software di scrittura, dal più semplice al più avanzato, ci consegnano un pacchetto di font facilmente accessibile, per decidere come scrivere ed eventualmente stampare i nostri testi.
A complicare la vita a chi cerchi di accostarsi a questa materia, si aggiunge una ulteriore distinzione.
Oltre alle tante definizioni già affrontate, si incontra quella di type font, typeface o carattere tipografico. Benché ci sia ancora un margine di ambiguità nell’uso di questi termini, è prevalentemente accettato che i caratteri tipografici o type font/typeface siano da considerarsi una “famiglia” di font, che includa al suo interno versioni diverse per spessore (bold/grassetto), pendenza o slope (corsivo/italic) e larghezza.
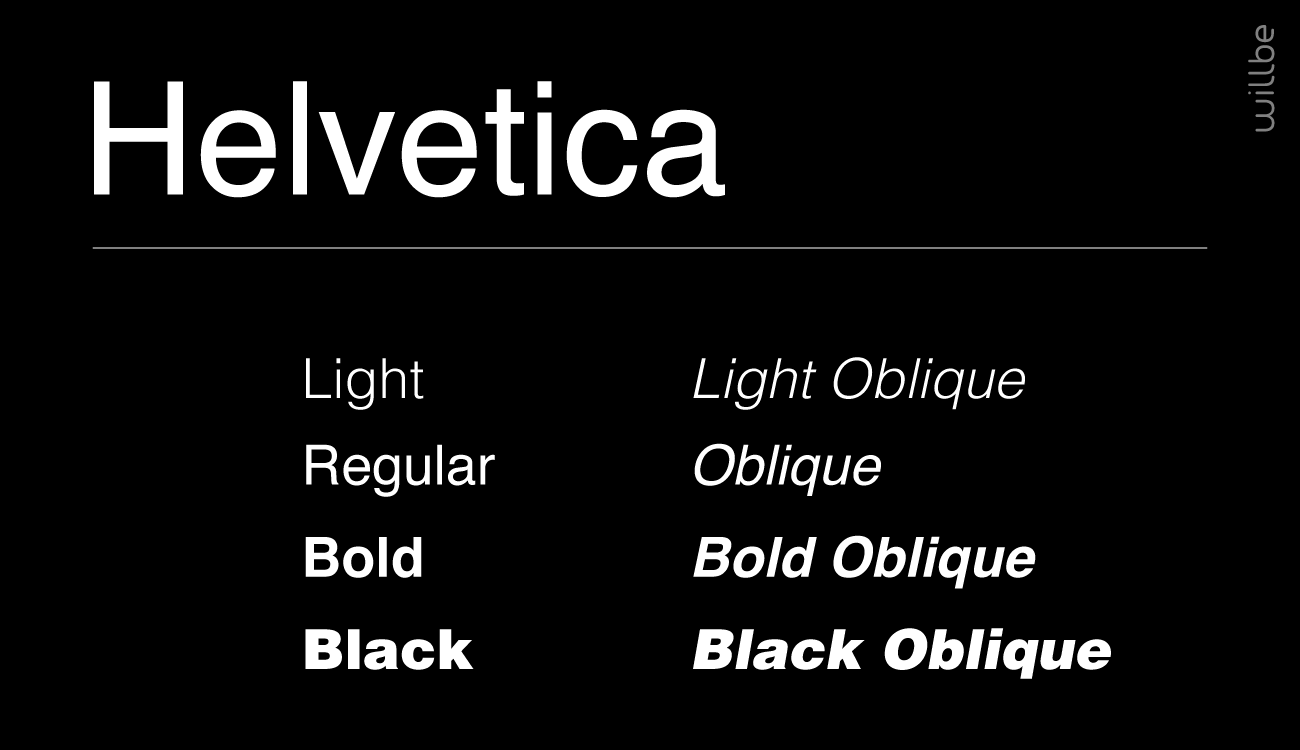
Se scegliete di scrivere in Helvetica, dunque, scegliete un type font, ma quando decidete di usarne la versione light, o bold, allora state scegliendo il singolo font.

L’importanza dei font (e della tipografia)
Abbiamo detto che la tipografia avvolge le nostre vite, ovunque posiamo gli occhi (o quasi). Non è dunque difficile comprenderne l’importanza. I font sono la forma visiva delle parole che adoperiamo e possono mutarne profondamente il senso, o quantomeno la percezione in chi legge.
I font, come qualunque elemento grafico, veicolano un messaggio, suscitano emozioni, accarezzano lo sguardo e lo guidano. Possiamo distinguere al volo il titolo di un film horror da quello di una commedia romantica, in base al font scelto. Allo stesso modo, possiamo incuriosire, ingolosire, stabilire un contatto empatico con il nome di un prodotto sul packaging.
La scelta di un font può rivelarsi essenziale per ottenere questi risultati:
- Leggibilità del messaggio
- Percezione positiva del messaggio
- Memorizzazione del messaggio
Leggibilità… a due sensi
La parola leggibilità in italiano ha apparentemente un solo significato e un solo vocabolo che la definisce. Non è così in inglese e non è così in tipografia. Si distinguono infatti:
- Readability: la facilità e la chiarezza con cui si legge un particolare testo e il modo in cui i caratteri sono disposti nella composizione.
- Legibility: è la leggibilità correlata al design del carattere tipografico e alla forma dei suoi glifi, e si riferisce a quanto sia facile distinguere una lettera da un’altra.
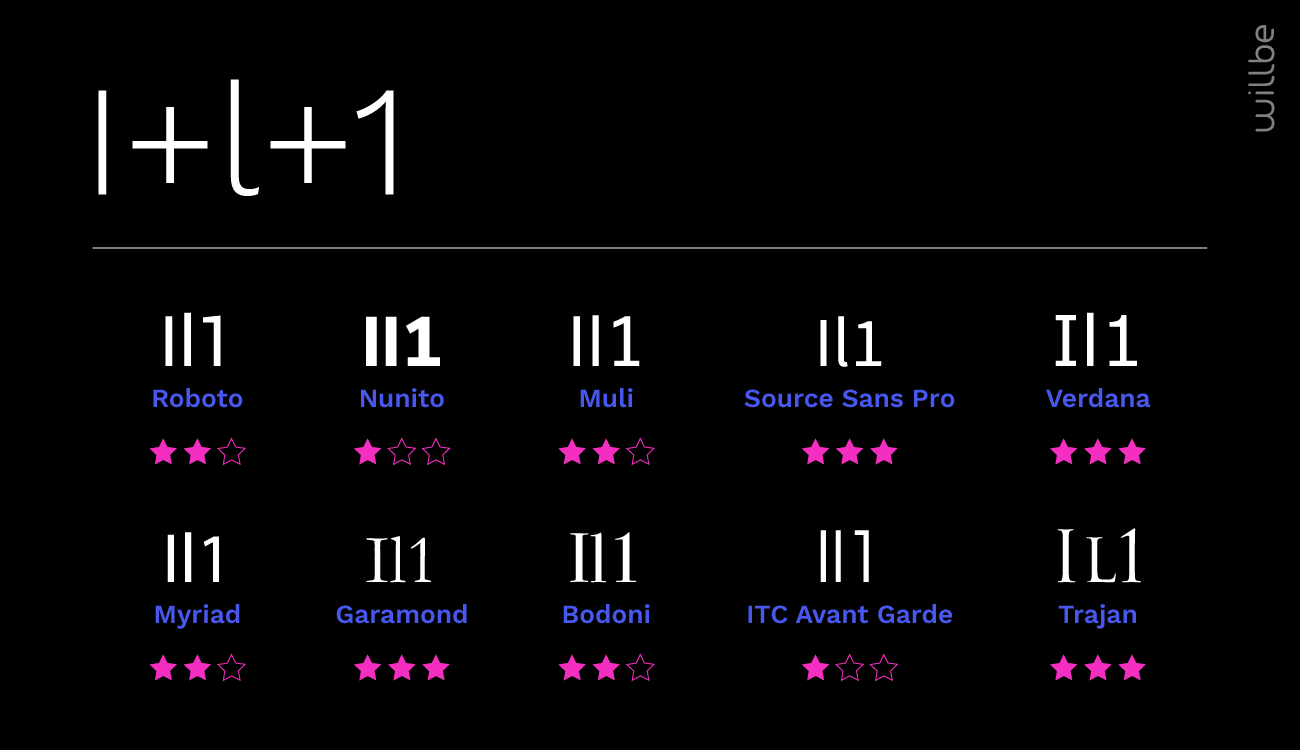
La regola Il1
Alcuni grafici suggeriscono un piccolo trucco per verificare la leggibilità di un font, che è quasi una “conditio sine qua non”. È la cosiddetta regola Il1. Consiste esattamente nel digitare in sequenza una i maiuscola, una elle minuscola e un numero 1, tre caratteri facilmente confondibili. Se la sequenza non lascia dubbi al vostro occhio, potete teoricamente fidarvi di quel font.

Ma il font è solo uno degli elementi tipografici. Si può lavorare poi sul colore, sulle dimensioni, sulla distanza tra i caratteri, sull’interlinea e sulla composizione, vale a dire sul rapporto dinamico tra le diverse parti di un testo e gli altri elementi grafici (foto, illustrazioni, decorazioni).
Si comprende bene, dunque, che i processi tipografici coinvolgono l’intera filiera produttiva di uno stampato: dalla sua ideazione su un foglio di carta o direttamente su un file, passando per la scelta dei materiali, fino alle tecniche di stampa.
Occorre tenere in considerazione tutto questo, prima di decidere quale font usare e come valorizzarlo.
I font: una prima classificazione
Abbiamo parlato di famiglie di font (typeface), ma si tratta di un sottoinsieme di categorie più allargate che si distinguono in:
- Serif – Con grazie
Di cui fanno parte le sottocategorie: Old Style, Transitional, Neoclassical, Modern, Clarendon - Sans Serif – Senza Grazie o a bastoni
Di cui fanno parte le sottocategorie: Slab serif, Geometric, Grotesque, Humanist - Script o calligrafici
Di cui fanno parte le sottocategorie: Formal, Gothic, Calligraphic e Casual - Decorativi o ornati
Con innumerevoli varianti tra cui: Stencil, Grungy, Inline…
Come e perché scegliere un font
Questo tipo di classificazione rischia di essere inutilmente stucchevole se non si applica alla realtà. Tutti noi, alle prime armi con la videoscrittura o un programma di grafica, ci siamo lasciati attirare nella trappola degli esempi di font, tutti affascinanti, originali, interessanti, e abbiamo scelto sulla base di un istintivo innamoramento per un carattere particolarmente bello, in sé e per sé.
Inutile dire che questo (non) criterio è il più lontano da quello di un grafico professionista. Prima di scorrere i font a disposizione, bisogna avere chiara la loro destinazione: cosa vogliamo ottenere? Quale reazione vogliamo suscitare? A quale sistema di “valori” vogliamo attingere? Che tipo di immagine aziendale o personale intendiamo proporre? In quale contesto grafico sarà inserito il testo?
Quando si hanno risposte sufficientemente chiare a questi interrogativi, ecco che ci si può tuffare nel mare dei font disponibili (e su cosa si debba intendere per “disponibilità”, ci sarà un capitolo a parte).
L’importanza della “grazia”: i font Serif
Cosa si intende per font con grazie?
Significa che le estremità delle lettere sono dotate di “piedi”, ovvero piccole propaggini regolari che conferiscono una certa signorilità alle lettere.
L’esempio più tipico è il Times New Roman, creato per la testata The Times, ma ne trovate diverse varianti, non troppo dissimili, in tutti i libri stampati.
Risalgono ai più antichi caratteri per la stampa, e non è un caso se comprendono la sottocategoria:
OldStyle
Richiama la scrittura a mano, di cui recupera, in particolare, le differenze di spessore, da stretto a largo, ottenibili tipicamente con un pennino. Ne sono un esempio il Garamond e il Goudy Old. Le grazie tendono a essere oblique e, in generale, i caratteri propongono simmetrie diagonali.

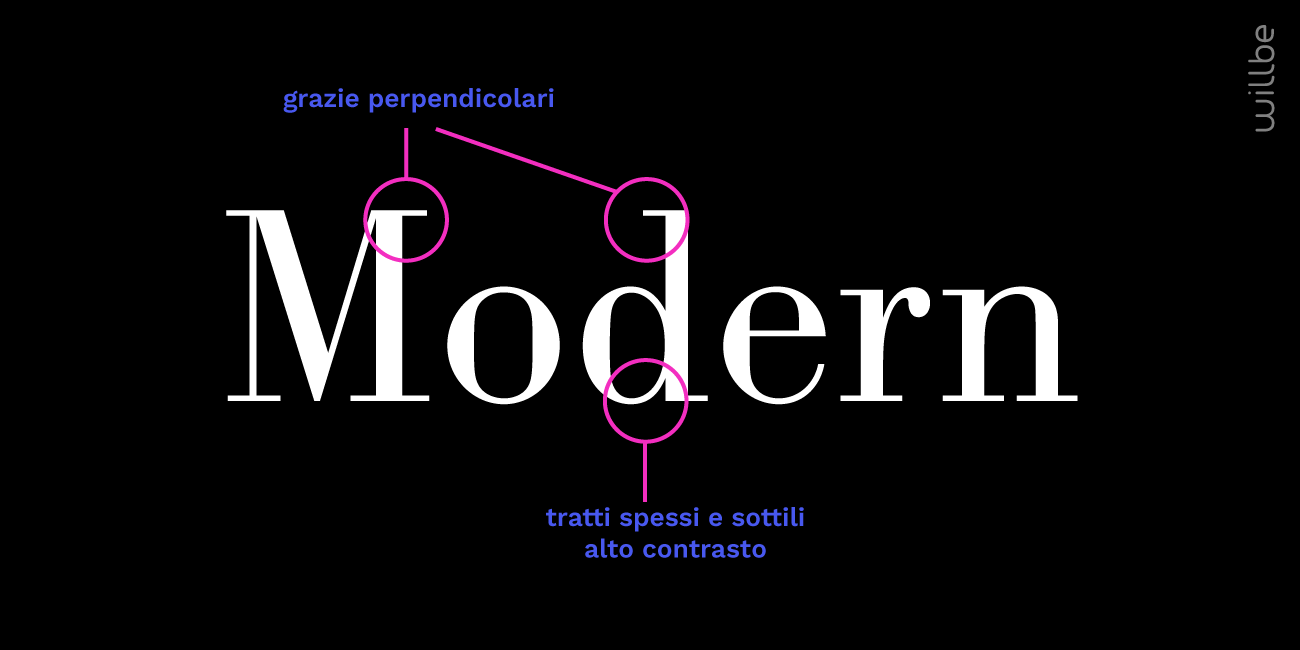
Modern e Neoclassical
Anch’essa originariamente ispirata a testi vergati a penna, si caratterizza per linee dritte, orizzontali e verticali, che si ritrovano nelle grazie. Anche in questo tipo di font si riscontra l’alternanza di spessori, ma giocata in forme più rigide e geometriche, con netta prevalenza delle aree più spesse. Questa caratteristica ne farebbe sconsigliare l’uso per lunghi testi, che potrebbero risultare appesantiti e di faticosa leggibilità. Molto però dipende dalla qualità di stampa: il Bodoni, font creato dall’italiano, nonché parmense, Giambattista Bodoni nel 1700, può dare vita a pagine di straordinaria eleganza e piacevolezza.
La netta prevalenza delle linee più “grasse”, invece, sembrò inadatta all’uso di questo font su grandi cartelli pubblicitari, che dovevano imporsi chiaramente e con piacevole effetto anche da lunga distanza.

Per ovviare al problema sono nati i cosiddetti:
SlabSerif
In questo caso, l’escursione tra i tratti più sottili e meno sottili è ridotta, a favore di un carattere che risulta complessivamente più spesso, pur conservando una certa sinuosità.
Il font Sans Serif: no alle grazie!
Anche in un vocabolario quasi tutto inglese si incontra un termine francese: “sans”, vale a dire “senza”. Senza Serif, dunque. Molto più complicato stabilire l’origine del termine “serif”, quindi accontentiamoci del sopracitato sinonimo “grazie”.
I font senza grazie, altrimenti detti a bastoni, dominano oggi sulle pagine web e, in generale, nei testi destinati alla lettura su schermo.
È argomentata e diffusa l’opinione che, a video, i caratteri lineari, senza appendici alle estremità e senza differenze di spessore lungo le curve, risultino più leggibili e riposanti per gli occhi.
I nomi più comuni di questa famiglia sono il Verdana (nato proprio per lo schermo e non per la carta), l’Arial, l’Helvetica, il Futura, il Din, l’All Round Gothic.
Per distinguerli, talvolta, occorre l’occhio un po’ più smaliziato dei professionisti.
Il grafico può lavorare sullo spessore, sulla “pendenza”, sulle dimensioni e i distanziamenti.
Non mancano, tuttavia, caratteri Sans Serif che non rinunciano a modeste, ma significative, differenze di spessore lungo le linee delle lettere, come l’Optima o il Monaco.
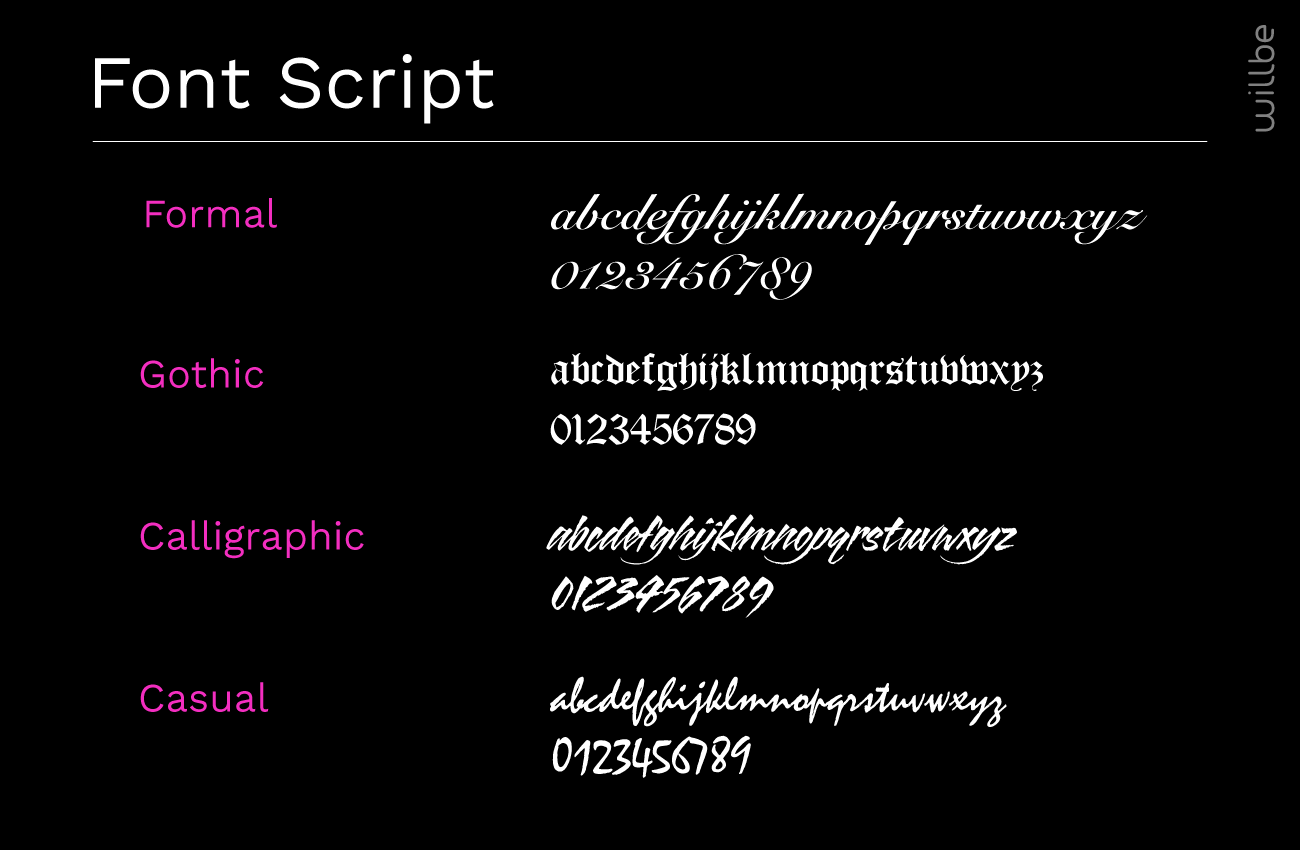
Script: nostalgia della penna
I font di questa categoria imitano la scrittura a mano, soprattutto in corsivo. Nella scelta di questi caratteri prevale una valutazione estetica e, o almeno così dovrebbe essere, la coerenza con il messaggio che si desidera veicolare.
Se ne possono individuare alcune sottocategorie a partire da quella:
Formal
Leziosi ed eleganti, i font riconducibili a questo gruppo trascurano un po’ la leggibilità per sottolineare l’esclusività del messaggio. Si può attingere ai font Roundhand, Helinda Rook, Young Baroque, Elegy e Bickham Script, per stabilire un’affinità “elettiva” con chi legge.
Rischiate, naturalmente, di ridurre il campo dei vostri potenziali lettori, pericolo ancora più evidente se vi affidate alla categoria:
Gothic (o blackletter)
Riproduce la scrittura manuale usata in alcune aree del nord Europa dal medioevo fino al diciannovesimo secolo. Oggi tutti noi l’associamo, in particolare, alla cultura germanica e, con comprensibile approssimazione, alla cultura nazista. In realtà, fu proprio Hitler a decretarne la decadenza in Germania, a causa di supposte (e inesistenti) influenze ebraiche su di essa.
In ogni caso, se ne consiglia l’uso esclusivamente per evocare precise atmosfere e riferimenti storici, perché anche nei suoi Paesi di origine si fatica a leggerlo.
Calligraphic
Non sempre i font di tipo script riproducono il corsivo. Nel caso di Belltrap, ITC Blaze e Vivaldi si ritrova lo stampatello minuscolo, sia pure tradotto in una forma molto ornamentale, tale da richiamare la continuità e scioltezza del corsivo. Corsivo che si ritrova, invece, nella famiglia:
Casual
Ne fanno parte Brush Script (piuttosto comune nei pacchetti standard dei programmi), Mistral (non certo un campione di leggibilità), Kaufmann, Limehouse Script, Nadianne e Freestyle Script.
Rispetto ai “cugini” sopra descritti, tendono a ridurre la distanza con il lettore, suggerendo un corsivo meno sofisticato e più vicino alla manualità di ciascuno di noi, o almeno a quella appresa nei primi anni di scuola e poi distrutta da anni di appunti e firme frettolosi.

Decorativi: fantasia al potere
Font decorativi, ovvero la maggiore tentazione dell’apprendista grafico. Come non farsi ammaliare, infatti, dalle giocose linee di Party Let, dalla spregiudicatezza del Grunge o da sontuosi caratteri vettoriali. L’uso di questi font è raccomandato solo in eccezionali circostanze editoriali o pubblicitarie, dopo un’attenta valutazione della leggibilità oltre che dell’impatto visivo. Un font deve armonizzare con un impianto grafico complessivo e, quando ha un po’ troppo carattere, l’operazione può essere difficile. E tuttavia, i campi di applicazione possono essere moltissimi: cartellonistica, edizioni di pregio, libri per l’infanzia, packaging, eventi e molto altro.
Sotto questa voce, potrebbero stare a buon diritto anche i font che abbiamo classificato come “script”.

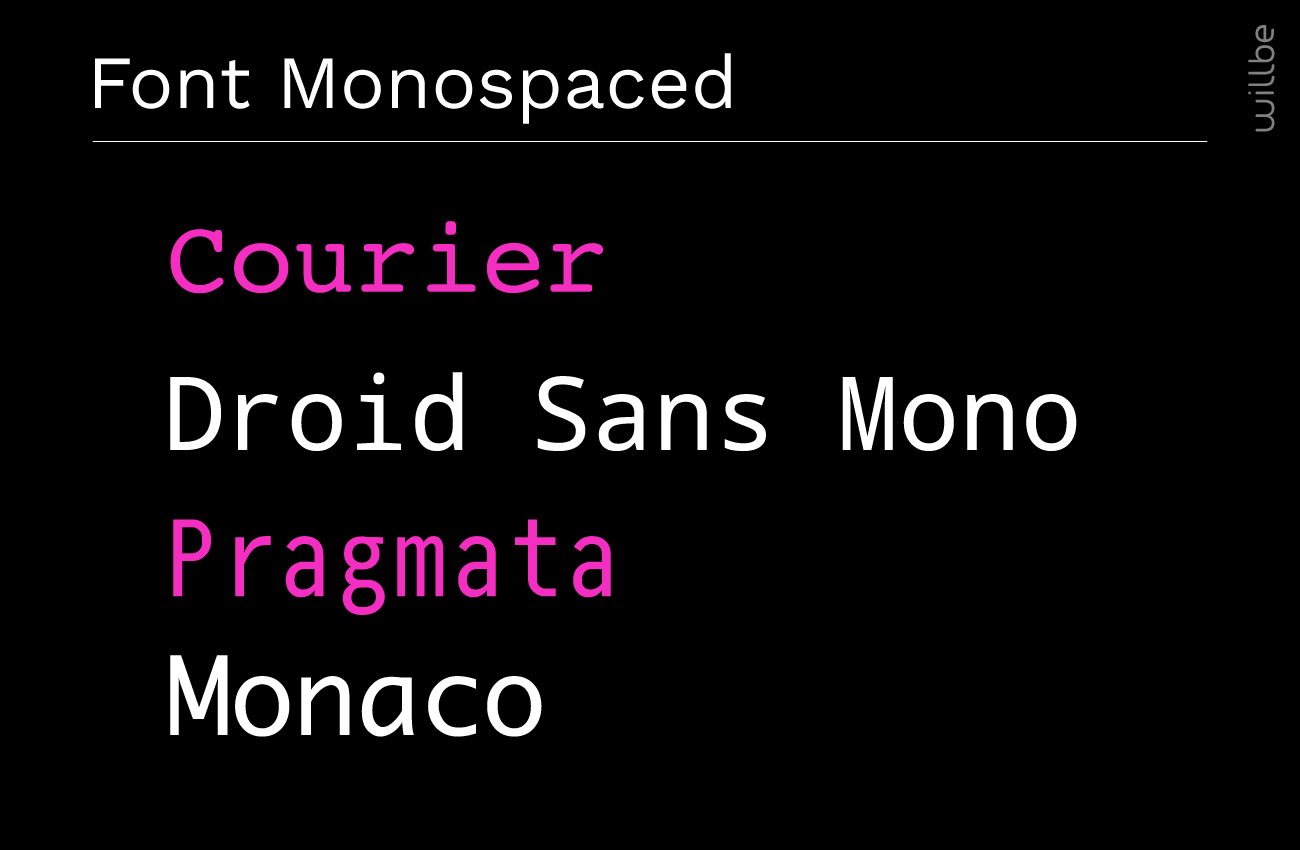
I font Monospaced
Si parla di font monospaced quando i caratteri, sia che si tratti di una “i” sia di una “o”, occupano tutti il medesimo spazio. Questo tipo di font consente calcoli precisi di ingombro, simmetrie nette, ordine ed effetti vintage. Può risentirne, naturalmente, la vivacità del messaggio, e perfino, per quanto strano, la leggibilità.
Ne esistono di diversi generi, con grazie e senza grazie. Il più celebre (Serif) è il Courier, che riproduce i caratteri tipici della macchina per scrivere. Nel caso di questo ormai desueto strumento di scrittura, i caratteri costituivano un preciso sistema di calcolo degli ingombri, soprattutto per la stesura di articoli di giornali, misurati soprattutto in righe, anziché in caratteri. Inoltre, esisteva una potenziale corrispondenza tra i caratteri impressi sul foglio dai tasti della macchina e quelli a piombo poi usati per la composizione delle pagine.
In versione sans serif si segnalano il Monaco, l’Oxygen Mono o il Pragmata Pro.

Le fonti dei font: gratuiti o a pagamento?
Può sembrare strano, ma i font sono prodotti dell’ingegno tutelati dal copyright ai sensi della proprietà intellettuale e industriale.
Il font riunisce infatti una componente di design (la forma con cui vediamo il carattere), ma anche una componente software (il file con estensione OTF o TTF che si scarica da internet o da un supporto per poter usare il font in un programma).
Per ottenere la tutela industriale occorre la registrazione, mentre la tutela del design attiene alla proprietà intellettuale e si considera attivata al momento della creazione.
Il titolare dei diritti, tuttavia, può decidere di esercitarli applicando le cosiddette licenze Creative Commons, che permettono l’uso gratuito della sua opera, in forma più o meno estesa e al netto di alcune condizioni (la citazione dell’autore o il link al sorgente sono tra le più frequenti).
Ci sono font gratuiti, per esempio, che non possono essere utilizzati per opere commerciali (ovvero che producano un profitto diretto o indiretto).
Licenza Desktop
È il caso della licenza Desktop con cui sono generalmente distribuiti i caratteri disponibili su un pc o con uno specifico software. Questa licenza ne consente l’uso sul proprio computer e per immagini statiche ma, appunto, senza fini commerciali.
Webfont
Esistono fonti online che prendono il nome di Webfont e si accompagnano a servizi internet quali Adobe typekit, Google webfont e MyFonts. In alcuni casi, come Google webfont, i caratteri a cui si accede si possono usare esclusivamente sul web. Questa clausola è garantita anche dal fatto che non si scarica in locale, sul proprio computer, il file che contiene i font, ma si utilizza un richiamo nel codice del sito.
Fatta salva la suddetta limitazione, i servizi adottano licenze che consentono lo sfruttamento gratuito del prodotto, anche se, come nel caso di Adobe, prevedono un abbonamento al servizio, legato in questo caso ai programmi della software-house.
Licenze open-source
Spesso si considera il termine open source come sinonimo di gratuito, ma questo è vero solo parzialmente. Letteralmente, il termine open source significa a sorgente aperto. Nasce infatti per essere applicato a software che si basano sulla condivisione e il riuso del codice sorgente. Nel caso dei font esiste una licenza specifica detta Open Font Licence della SIL International. Anche in questo caso, però, bisogna prestare attenzione alle singole specifiche.
Su Internet, diciamola tutta, si trova una vastissima offerta di font free, ma occorre prudenza. Non tutti sono all’altezza di un uso professionale, o di una stampa di qualità su grande formato.
Bisogna poi considerare gli abusi più o meno consapevoli fatti sul lavoro altrui, di cui potreste trovarvi voi a pagare le conseguenze. Ci sono giovani grafici che si divertono a creare caratteri tipografici simili a quelli usati per celebri saghe cinematografiche, ma non hanno chiari i confini tra plagio e ispirazione.
In generale, soprattutto per lavori professionali destinati a una platea ampia, è sempre bene verificare le condizioni di licenza del file che contiene i font. Su Internet è ancora più semplice il controllo immediato dei font utilizzati.
I font nella composizione grafica: regole e trucchi
Se si esclude il testo di un romanzo o di un saggio, è improbabile che in un progetto grafico le parole non debbano confrontarsi con altri elementi formali, detti anche elementi di design o grafismi. Il testo dovrà “competere” e adattarsi infatti con:
- immagini, di tipo fotografico, illustrativo, decorativo e iconografico
- forme, le aree definite da bordi all’interno del campo visivo, sia di natura geometrica che di ispirazione organica
- gli spazi, sia quelli occupati da oggetti (spazi pieni ovvero spazi positivi) sia gli spazi tra di essi (spazi vuoti, spazi negativi, contrografismi)
- la gabbia (detta gabbia grafica), cioè un insieme di linee progettuali invisibili che ritmano, allineano, incolonnano e organizzano tutti gli altri elementi
- le texture, ovvero il trattamento delle superfici, sia quando sono materiche, come certi tipi di trame della carta o vernici e foglie metalliche, sia quando sono illusorie e riproducono le sensazioni tattili e visive attraverso artifici grafici
E tutto questo, naturalmente, coinvolge un’attenta scelta di palette di colori.
Il testo nello spazio
Anche quando si tratta graficamente un testo, occorre valutarne la collocazione nello spazio, secondo criteri che riguardano:
- Gerarchia
- Ritmo ed equilibrio
- Allineamento e prossimità
La gerarchia: le parole sono importanti! (ma non tutte allo stesso modo)
Può sembrare ovvio, ma tradurlo in pratica non lo è: in una pagina pubblicitaria o editoriale, su una etichetta o una confezione, ci sono parole che devono arrivare per prime a chi guarda e, magari, condurre alle altre, secondo una scala gerarchica stabilita dal tipo di messaggio e dal suo scopo.
Qualche volta può essere un’immagine a imporre tipo e dimensioni di un font, perché il testo supporti coerentemente il primo impatto visivo.
Un graphic designer deve sapere con chiarezza quale sia il focus della composizione e quale l’ordine di importanza degli altri elementi.
In tal modo potrà guidare lo sguardo del pubblico destinatario, aumentando o diminuendo il peso visivo dei testi, lavorando su:
- dimensione
- posizione
- contrasto
Crea così un percorso ideale che spinge l’occhio a soffermarsi sui punti che rivestono maggiore importanza per l’entità che emette il messaggio.
Ritmo ed equilibrio
In un progetto grafico, occorre equilibrio tra le parti, e ciò accade anche nella manipolazione e distribuzione dei testi.
Il principio della gerarchia genera tra gli elementi differenze sul piano del peso visivo e dell’impatto che spetta al principio dell’equilibrio riportare allo stato armonico e a un senso di unità. La visione umana percepisce e apprezza, in modo naturale, struttura, stabilità e simmetria.
Il punto focale di una composizione, dotato di peso visivo enfatizzato, necessita che gli altri elementi formali siano manipolati e distribuiti in contrappunto, per mantenere un corretto equilibrio grafico.
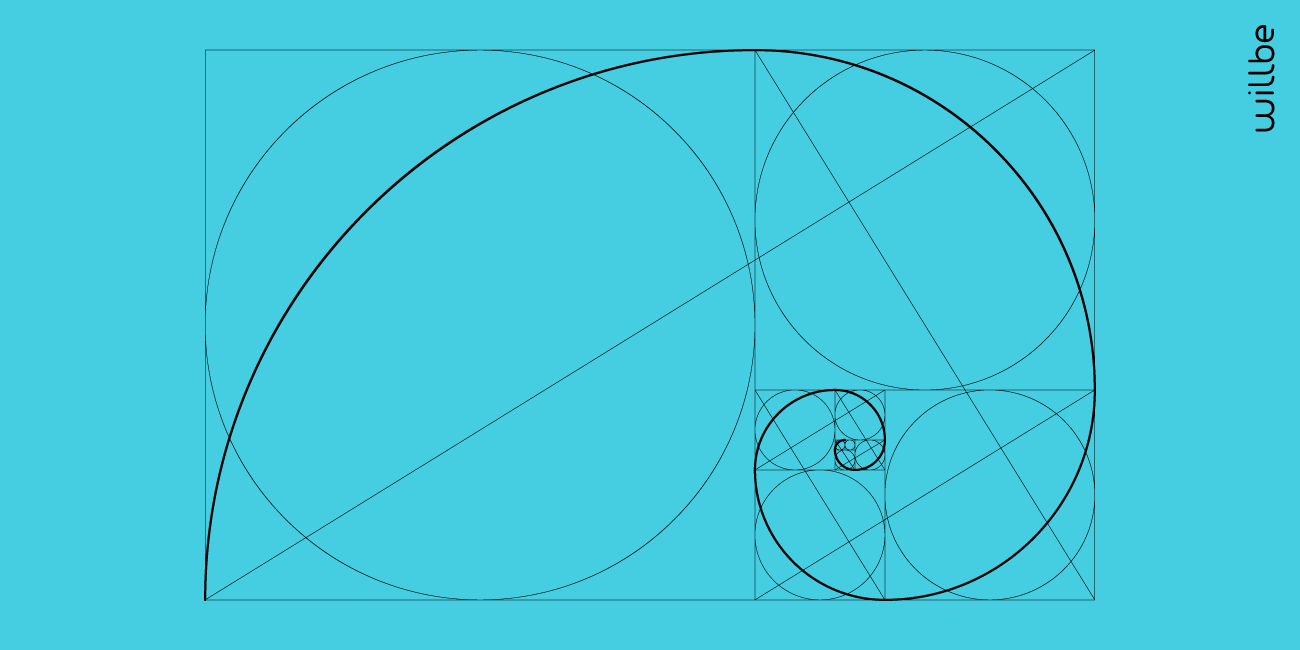
L’equilibrio compositivo utilizza anche la ritmica delle proporzioni, dettata da specifici rapporti dimensionali matematici. Il rapporto aureo è utilizzato per dare proporzioni agli elementi visivi mentre la tipografia utilizza la scala tipografica.


Si possono usare diversi tipi di equilibrio visivo, alcuni più semplici da padroneggiare, altri che richiedono colpo d’occhio e cultura visiva superiori alla norma:
- Equilibrio simmetrico
- Equilibrio asimmetrico
- Equilibrio radiale, usa la forza centripeta per convogliare lo sguardo verso il centro della composizione
- Equilibrio a mosaico
- Equilibrio discordante
Allineamento e prossimità
L’allineamento nel Graphic Design ha il compito di creare coerenza e sinergia nel quadro visivo e soprattutto crea una piacevole connessione anche tra elementi eterogenei.
Si allinea facendo riferimento alla gabbia (detta anche griglia) del layout. L’allineamento prende forma sia nella dimensione orizzontale che verticale, in progetti particolari anche in diagonale. Si può allineare a sinistra, destra o al centro. Gestire efficacemente allineamenti misti distingue il buon designer.
Le vedove e le orfane, nel testo
Nel testo, questo è particolarmente evidente. Non esiste ormai nessuna pagina web che non scelga, per i suoi testi, un allineamento a bandiera. Questo si distingue dall’allineamento giustificato, perché il testo non appare come un blocco unico dai confini rigidamente allineati, ma come un profilo frastagliato di rientranze.
Quando si fa questa scelta su una pagina stampata, occorre porre attenzione al risultato finale.
Esistono alcune regole, per esempio nel campo della grafica giornalistica, per evitare brutture dette “vedove” e “orfane”.
Le vedove, anche dette “righini”, sono, appunto, brevi righe di testo, magari a inizio pagina, a cui segue un paragrafo graficamente distanziato.
Le orfane, al contrario, sono un righino a fondo pagina, separato dal paragrafo precedente. Esistono anche “regole” legate ai periodi, che impongono di non terminare la riga di un testo a bandiera (in special modo nelle didascalie) con una congiunzione (e, ma, che), spezzando il ritmo di una frase e quindi la fluidità della lettura.
Identiche preoccupazioni si applicano blocchi di testo su una confezione o su un volantino.
Ripetizione e consistenza
La ripetizione è il riutilizzo di elementi uguali o simili per creare coesione e permettere al pubblico di orientarsi più facilmente attraverso il progetto di design.
Qualcuno confonde il principio della ripetizione con i motivi ripetuti o pattern, ma tale pratica è solo una delle varianti stilistiche dell‘elemento immagine, ha funzione decorativa e non è parte di questo criterio progettuale.
Rispettare il principio della ripetizione significa creare comfort e familiarità per il target, rispettare le regole del contesto che si è appena creato permette di orchestrare molte informazioni e messaggi senza sovraccaricare cognitivamente il ricevente.
Un sistema progettuale dovrebbe essere sviluppato pensando a flessibilità e manutenibilità, costituito da elementi modulari pensati secondo il principio della ripetizione.
Questi principi si possono applicare sia ad elementi grafici o illustrativi, sia a componenti testuali.
Una volta scelto il font giusto, è possibile intervenire con accorta creatività per meglio adattarlo alle nostre esigenze.
I parametri essenziali su cui un grafico può agire sono:
- Dimensioni
- Interlinea
- Tracking
Le dimensioni contano
C’è poco da dire: le giuste dimensioni di un carattere sono strettamente connesse con il concetto di gerarchia sopra menzionato e, naturalmente, con quello di equilibrio nella composizione complessiva. Occorre fare attenzione quando si forzano le misure di un testo: il rischio è di ritrovarsi fastidiose scalettature in fase di stampa.
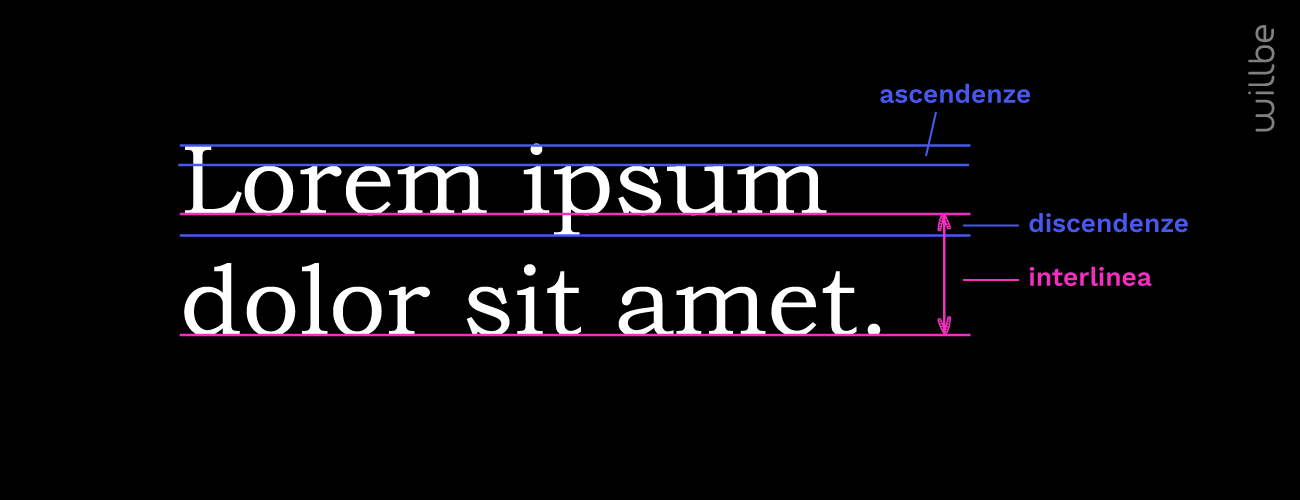
Interlinea
L’interlinea definisce la distanza tra le righe di uno stesso testo, ogni volta che si va a capo. Questo spazio bianco impedisce la sovrapposizione delle lettere, per esempio quelle che hanno ascendenze (la “l” o la “f” nello stampatello minuscolo) o discendenze (la “p”, la “q” o la “g”), rendendo difficile la lettura.
Esiste un’interlinea standard, stabilito per ogni font, a cui si può aggiungere mezzo valore, oppure raddoppiare, triplicare e così via. È misurata in punti e per questo la si trova specificata da un numero seguito dall’acronimo “pt“, punti tipografici, l’unità di misura dei font.
L’interlinea pre-impostata è solitamente del 120%, perché la distanza tra le righe dovrebbe sempre essere un po’ superiore all’altezza del carattere. Si suggerisce di non scendere sotto 1,2 pt, e in genere è regolata su 1,5 pt.
Non è affatto detto che un’interlinea più ampia agevoli la lettura, anzi. Potrebbe perfino scoraggiarla, costringendo l’occhio a operazioni innaturali.
I valori standard raramente si adattano a un progetto grafico preciso. Le scelte di colore e il peso decorativo del testo e la sua funzione impongono spesso di intervenire sull’interlinea.
Bisogna sempre considerare quello che gli inglesi chiamano X-height, l’occhio del carattere.
Esso è rappresentato dall’altezza delle lettere minuscole che non hanno aste ascendenti o discendenti: a, c, e, m…
Ogni font ha un occhio diverso, che suggerisce una differente occupazione dello spazio. In linea generale, se l’X-height è molto alto, è preferibile un’interlinea più ampia, e viceversa.
Attenzione anche alla funzione di un testo: un titolo, uno slogan, una call to action hanno generalmente bisogno di maggiore compattezza per attrarre l’occhio e trattenerlo su di sé. È dunque suggerita una minore distanza tra le righe, quindi un’interlinea ridotta.e

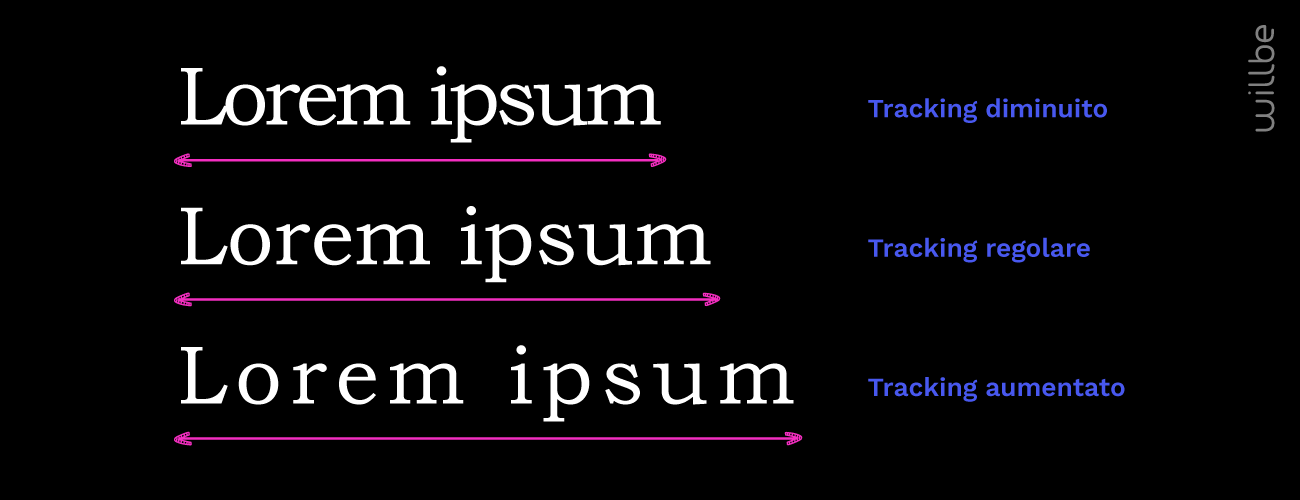
Tracking: spazio allo spazio
Il tracking è la spaziatura all’interno di un gruppo di lettere. Si può restringere o ampliare, ma anche in questo caso bisogna fare attenzione alle necessità dello sguardo.
Talvolta si può essere costretti a intervenire su questi parametri per riuscire a inserire un testo in uno spazio troppo angusto, oppure, al contrario, per meglio riempire con poco testo uno spazio grafico molto ampio. È sempre necessaria la massima attenzione per evitare effetti distorsivi che l’occhio umano tende naturalmente a evitare o che risultano meccanicamente disturbanti.

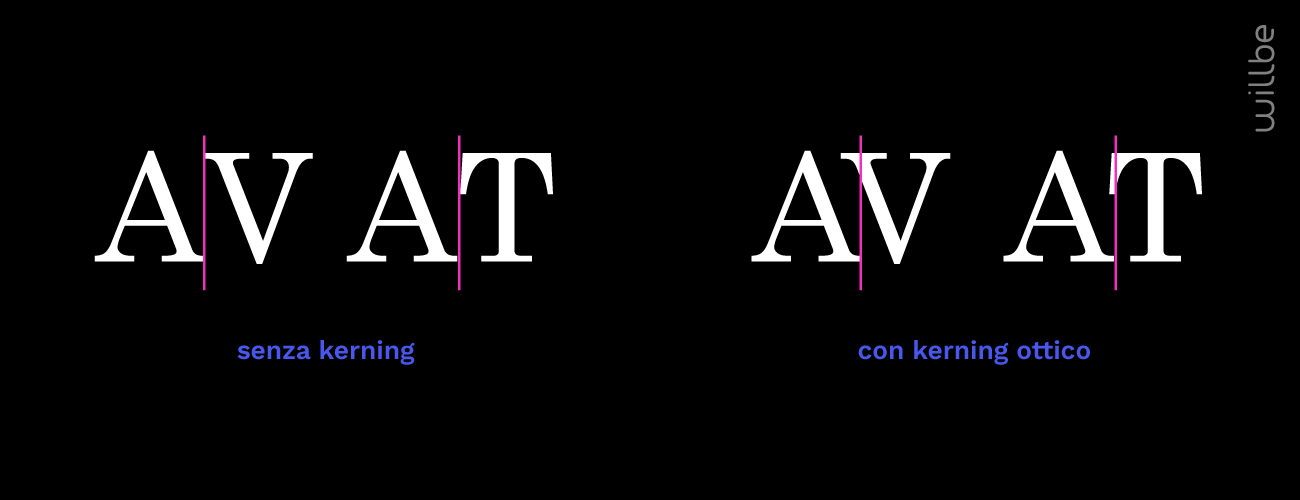
Kerning o crenatura
Il kerning, o crenatura in italiano, è la spaziatura tra le singole lettere. Si differenzia dal tracking che agisce, invece, su un insieme o range di lettere. Si ricorre alla crenatura, infatti, principalmente per 1–5 parole, in un titolo o in un logo.
Bisogna considerare che la spaziatura standard, a cui non si dà troppa rilevanza quando leggiamo il testo di un romanzo o di un articolo, può mostrare qualche difetto visivo se la parola è ingigantita e attira su di sé tutta l’attenzione in quanto oggetto grafico.
Ci sono alcune lettere, in particolare, come la A e la T o la A e la V, che possono sembrarci eccessivamente distanziate, se non si fa nessun intervento sul kerning.
Nella maggior parte dei software di progettazione, si può scegliere tra spaziatura ottica e metrica.
Il metodo metrico utilizza coppie di kerning, incluse nella maggior parte dei caratteri. Le coppie di kern contengono informazioni sulla spaziatura di coppie di lettere specifiche.
La crenatura ottica, invece, regola la spaziatura tra i caratteri attigui in base alle loro forme.
Per intervenire con criterio sulla spaziatura tra caratteri, alcuni esperti suggeriscono un metodo che limiti l’improvvisazione. Consiste nell’assegnare un’unità di misura allo spazio che si crea tra le principali tipologie di carattere.
Per esempio, due “l” in stampatello minuscolo possono permettersi una distanza maggiore, mentre una “l” accostata a una “o” necessita di uno spazio lievemente inferiore. Due “o” potranno stare ancora più vicine, e così via. A ognuna di queste accoppiate il grafico può assegnare un valore preciso, a cui fare poi riferimento.
Un altro suggerimento è quello di operare sul kerning prendendo in considerazione un gruppo di almeno tre lettere. Questo perché il nostro occhio non percepisce visivamente ogni singolo spazio, ma trae una sensazione complessiva da un’intera parola.
È dunque necessario valutare sempre l’effetto in sequenza delle nostre regolazioni sulla crenatura.
Si consiglia sempre prudenza, perché la minima disarmonia può produrre sensazioni sgradevoli nei lettori, e questa sensazione si trasferirà, sia pure inconsapevolmente, sull’oggetto/prodotto che state cercando di valorizzare.

Maestri all’opera: esempi di creatività
Come abbiamo visto, esistono delle regole di composizione a cui è sconsigliabile sfuggire. Anche se non abbiamo conoscenza teorica di queste regole, il nostro occhio percepisce naturalmente quando non sono state rispettate e reagisce di conseguenza.
Al designer, tuttavia, restano ampi margini di sperimentazione e di creatività, per forzare, fondere, declinare le leggi della grafica in modo personale e originale.
Per questo, è sempre importante documentarsi, studiare e, diciamolo, se necessario copiare dai primi della classe.
L’eterno ritorno dei Caratteri Serif
Abbiamo visto come i caratteri Serif rappresentino un po’ la storia della tipografia.
Ma se la grafica digitale ha temporaneamente imposto i caratteri a bastoni anche oltre i confini degli schermi, si assiste in questi anni a una decisa rivincita delle grazie, forme antiche e senza tempo che adattate alla grafica moderna possono dare risultati sorprendenti.
Spopolano, per esempio, nella comunicazione dei marchi di bellezza.
La creatrice di font, Neubel, punta per la sua pagina web su un caratteri pieni di grazie e di grazia, giocando abilmente con le tenue tinte pastello del fondo e con l’azzurro brillante della foto.
L’agenzia di design Autumn mostra il potere della gerarchia visiva abbinata a una tipografia sicura e a forme semplici. Con un’estetica minimalista e un’implementazione semplice, la loro pagina di destinazione iniziale evoca la forza terrena.

Testo, colori e immagini. A strati
Sovrapporre immagine e testi è rischioso, ma se lo si fa nel modo giusto, l’effetto è dirompente e permette un eccezionale livello di fusione tra elementi visivi e slogan.
Il punto focale coincide su due componenti stratificate, e trascina il lettore al suo interno.
È il caso dell’agenzia di branding tedesca MJND, in cui il testo che descrive la mission aziendale si fonde con la foto di un alpinista, e in questo modo si coagulano i concetti di marketing e di conquista avventurosa.
Ma c’è anche chi si spinge oltre, scegliendo di fondere testo e immagini in modo da renderle inseparabili. Se l’operazione è ben fatta, sia l’illustrazione sia il testo ne risultano potenziati, e i messaggi veicolati da entrambi si sostengono in un cocktail perfetto.
Il designer britannico Kieran Baybutt sceglie di privilegiare l’elemento tipografico: sulla sua pagina web, il testo occupa dinamicamente lo spazio del protagonista, e la foto si copre e si scopre, rispondendo al movimento del cursore che ne esplora l’area.

Font outline, una risorsa creativa
I font outline sono costituiti solo dalle linee di contorno e restano trasparenti all’interno. Questo consente di giocare in modo creativo con gli sfondi, siano essi una foto o un campo di colore uniforme.
Ma sono altrettanto interessanti le possibilità di contrasto con porzioni di testo “piene”, in un gioco non scontato di gerarchie e di effetti ottici.
La designer della Envato, Sophie Dunn, definisce questi font “Modesti ed eleganti nel modo in cui occupano il loro spazio, ideali per un messaggio che non gridi dai tetti. È l’abbinamento perfetto tra sicurezza e classe“.

Occhio alle tendenze
C’è ancora qualcosa di misterioso nella progressiva affermazione di una “tendenza”, si parli di abbigliamento, di cucina o di grafica. A dispetto degli investimenti milionari nel marketing di grandi aziende, resta qualche grammo di imprevedibilità, un soffio di difficile intercettazione, che non garantisce mai certezze assolute quando si affronta una nuova strada di comunicazione.
Vale anche per i font, soggetti a mode, flop e riabilitazioni come ogni altro prodotto sul mercato.
Nel 2022 si sono visti alcuni font alzare la testa e diffondersi. È il caso di GT Ultra, superbamente a cavallo tra dinamismo contemporaneo e sapori vintage, a metà strada tra serif e sans serif. Una scelta che si impone allo sguardo, se ben dosata.

Aspettando Didot
E a proposito di capacità di cavalcare il prezioso confine tra classicità del passato e promesse future, non si può non citare il Didot Modern, omaggio al celebre font creato, appunto, dal francese F. A. Didot nella seconda metà del diciottesimo secolo. Questa rivisitazione ne recupera l’elegante autorevolezza, adeguandola allo spirito del tempo e donandole un tocco di quieta follia.
Ritorno a Baskerville
Operazione simile, ma forse meno audace, è quella che ha dato vita a Libre Baskerville, rilettura di un altro storico font (il Baskerville, classe 1941, of course) da parte della American Type Founder. I ritocchi permettono di adottarlo senza timori anche per la scrittura di testo su video, senza far perdere traccia dell’aristocratica eleganza dell’originale.
Effetto Prisma Text
Nel campo dei font sans serif, ha conosciuto un notevole successo il Prisma Text, carattere perfetto per testi online con una variante grafica giocosa, ma allo stesso tempo perfettamente leggibile e “seria”, in cui le lettere sono composte da linee affiancate, con un effetto ottico originale, che tuttavia non prevale troppo sul contenuto del testo.
Alla ricerca del Font giusto: gli aiuti del web
Si è detto che la scelta del font può essere fondamentale per il successo di un progetto grafico. Un professionista si suppone abbia l’esperienza e il talento per esercitare questa scelta, ma anche i più smaliziati potrebbero avere bisogno di qualche aiuto.
Internet offre più di uno strumento “meccanico” per selezionare il font adatto, per esempio, a completare un immagine o a corredare un certo tipo di messaggio.
Sono fonti consigliabili:
WhatTheFont!
Questo servizio fa parte delle proposte del sito myfonts.com è possibile caricare un’immagine dal proprio pc o da un url su un motore di ricerca, che provvederà poi a suggerire il carattere tipografico giusto.
Se il risultato non soddisfa, potrebbe essere utile chiedere il parere a un membro della community del sito.
What Font Is
Il sito whatfontis.com funziona in modo analogo a WhatTheFont, tramite il caricamento di una immagine, con esiti non molto diversi. Ma un secondo “parere” è sempre utile…
Identifont
Come il nome del servizio identifont.com suggerisce, è possibile fare un identikit del font che stiamo cercando, suggerendo Type font simili, nomi di designer a cui ci si ispira o che si sta cercando, precisando le caratteristiche che deve avere (serif, sans serif). Un’indagine da cui si possono trarre spunti interessanti.
Typophile
Non vorremmo accedere in umanismo, ma, con buona pace delle AI, il fattore umano per ora fa ancora la differenza. Ecco perché è utile far parte di comunità di appassionati e professionisti, da cui ricevere consigli e informazioni. typophile.com è una di queste, ma ce ne sono molte altre.
Se è vera la frase che si attribuisce a Picasso e il vero artista “non copia, ma ruba”, quale risorsa più grande per attingere a modelli di grafica, scelte audaci di font, accostamenti di colori, di quelle contenute su Pinterest? Imprescindibile.