Agenzia di Comunicazione Torino
Le nostre idee sono fattori di crescita per il tuo business
Focalizziamo i tuoi target di comunicazione, potenziamo la tua identità di brand e sviluppiamo esperienze digitali che generano risultati.

AGENZIA DI MARKETING E COMUNICAZIONE
Abbiamo un’idea fissa: creare connessioni
Crediamo nell’integrazione. Tra la tua esperienza e le nostra visione. Tra emisfero sinistro e destro, tra dati e idee, tra esperienze di brand e comportamenti d’acquisto, tra fisico e digitale.
Creiamo connessioni perché il business è come il cervello: maggiori sono le connessioni, più smart, evoluta e pronta ad affrontare nuove sfide è la tua impresa.
Perché scegliere noi?
Esperienza
Siamo nel settore da oltre 15 anni
Metodo
Lavoriamo seguendo un processo che funziona
Pensiero laterale
Superiamo gli ostacoli con soluzioni creative
Innovazione
Sviluppiamo strumenti digitali a supporto del progetto
Affidabilità
Manteniamo le promesse e non abbiamo segreti
Partnership
Ti ascoltiamo e lavoriamo in sinergia
PACKAGING DESIGN
Confezioni progettate per vendere
Supera la concorrenza con un Packaging Design capace di persuadere il tuo consumatore e anche quel buyer tanto diffidente.


VISUAL IDENTITY
Identità visiva memorabile per il tuo marchio
Costruisci un linguaggio visivo di marca capace di distinguersi e coinvolgere emotivamente il target.
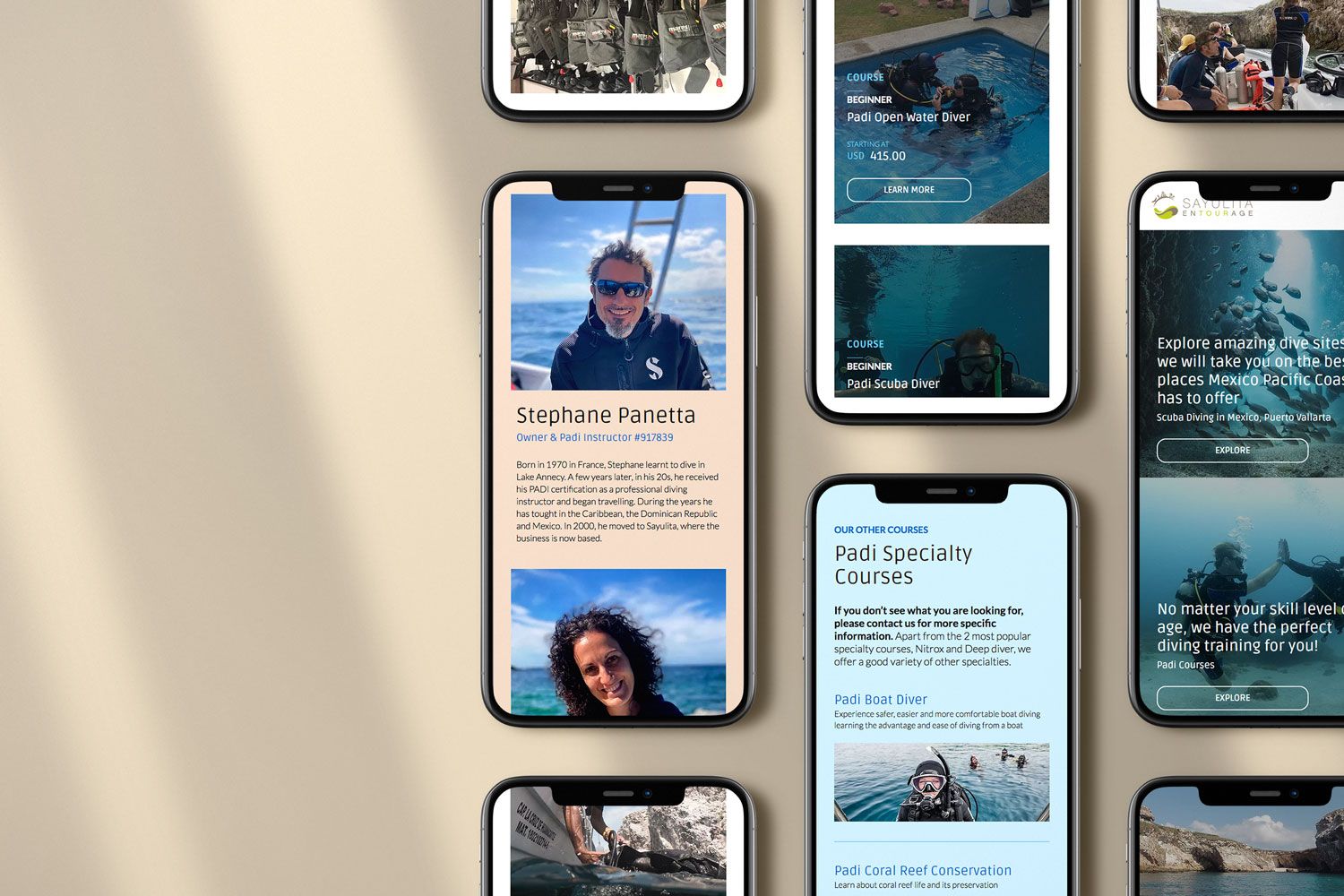
DIGITAL EXPERIENCE
Il web al servizio del tuo business
Crea esperienze digitali coinvolgenti che trasformano i tuoi clienti in ambasciatori del brand.

I NOSTRI SERVIZI
Ecco che cosa possiamo fare per te
Mettiamo a tua disposizione tutti i nostri servizi per promuovere il tuo brand, aiutandoti a scegliere quello più adatto a conseguire i tuoi obiettivi.
Brand
Product Service Branding
Brand Identity
Brand Strategy
Brand Messaging
Corporate Identity
Digital
Soluzioni web per l’azienda
Realizzazione Siti Web ⟶
Digital Strategy
Content Strategy
SEO
Design
Packaging Design ⟶
Graphic Design
Visual Identity ⟶
Logo Design
UX – UI Design
CASE STUDY
Alcuni dei nostri progetti
Ogni nuovo progetto è l’occasione per pianificare una nuova strategia, valorizzare un nuovo prodotto, raccontare nuove storie e sviluppare strumenti digitali innovativi per mettere in contatto i brand con il target di riferimento. Scopri come lavoriamo e i risultati che abbiamo ottenuto per i nostri clienti.
I NOSTRI CLIENTI
Le aziende che si fidano di noi e che amano distinguersi
Crediamo che la collaborazione diretta con i nostri clienti sia essenziale per dare vita a esperienze uniche e coinvolgenti. Aiutiamo i nostri clienti a risolvere i problemi aziendali, aumentare la visibilità e ottenere risultati sorprendenti.
Scopriamo insieme come possiamo aiutarti a superare i tuoi obiettivi